jquery表格插件Bootstrap Table |
您所在的位置:网站首页 › bootstrap table freeze header › jquery表格插件Bootstrap Table |
jquery表格插件Bootstrap Table
|
jquery表格插件Bootstrap Table
所属分类:UI-图表 779827 506 查看评论 (37) 分享到微信朋友圈X
 查看演示
website
立即下载
查看演示
website
立即下载
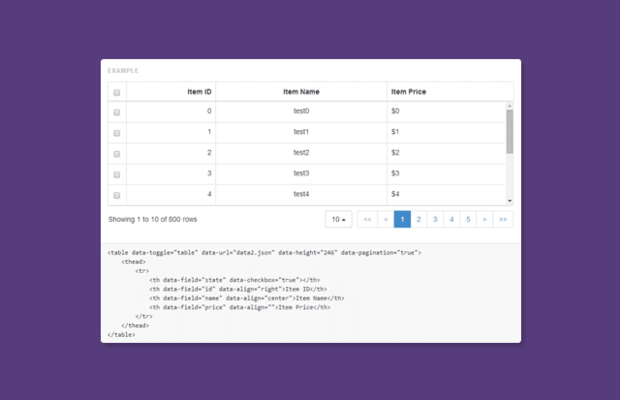
 插件描述:Bootstrap Table显示数据表格格式,提供了丰富的支持,单选框、复选框、排序、分页等。
插件描述:Bootstrap Table显示数据表格格式,提供了丰富的支持,单选框、复选框、排序、分页等。
详细用法请查看demo,说明很详细。 2016-10-26更新(修改演示文件错误,和下载文件中引用地址错误问题) 注:加载了外部json文件,本地预览会有跨域问题,需要在服务端运行。 以下由晨之风-提供Bug描述用标签属性方式设置字段formatter时,发现没有效果:如:性别 原因:bootstrap-table.js第399行,代码中只判断了formatter typeof 为function的情况 解决办法:修改第399行代码块: 修改前 if (typeof that.header.formatters[j] === 'function') { value = that.header.formatters[j](value, item); }修改后: if (typeof that.header.formatters[j] === 'function') { value = that.header.formatters[j](value, item); }else if(typeof that.header.formatters[j] === 'string') { if(typeof window[that.header.formatters[j]] === 'function') { value = window[that.header.formatters[j]](value, item); } } PREVIOUS: NEXT: jquery信用卡验证插件Card jquery背景视屏插件CoverVid 相关插件-图表 查看更多 echarts力引导图关联关系图(适用于ie8)
适用于ie8的力引导图,是属于ets2.0的版本,在ie8上正常使用,简单易修改,需要传如两个数组即对象和数组
图表
15156
212
echarts力引导图关联关系图(适用于ie8)
适用于ie8的力引导图,是属于ets2.0的版本,在ie8上正常使用,简单易修改,需要传如两个数组即对象和数组
图表
15156
212
 jquery.jqplot 绘图插件
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图、柱状图和饼图。
图表
43195
361
jquery.jqplot 绘图插件
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图、柱状图和饼图。
图表
43195
361
 轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
43739
351
轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
43739
351
 jQuery表格奇偶行样式插件tableUi.js
表格样式包括默认样式、滑入滑出样式自定义,简单实用。
图表
26794
289
讨论这个项目(37)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
jQuery表格奇偶行样式插件tableUi.js
表格样式包括默认样式、滑入滑出样式自定义,简单实用。
图表
26794
289
讨论这个项目(37)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
 麋鹿 0
2018/7/27 15:02:43
想把表头的复选框换为汉字,下面表体的第一列都为复选框?该怎么改
回复
麋鹿 0
2018/7/27 15:02:43
想把表头的复选框换为汉字,下面表体的第一列都为复选框?该怎么改
回复
 李白不白 0
2018/7/17 15:39:35
挂个简单的代理跑就行了
回复
李白不白 0
2018/7/17 15:39:35
挂个简单的代理跑就行了
回复
 玄涅 0
2018/4/9 12:02:31
没有demo啊
回复
玄涅 0
2018/4/9 12:02:31
没有demo啊
回复
 A Nobody 0
2018/2/6 23:05:48
表格内容溢高度(底部滚动条)出来了,你们碰到这样的问题吗?
回复
A Nobody 0
2018/2/6 23:05:48
表格内容溢高度(底部滚动条)出来了,你们碰到这样的问题吗?
回复
 时光机的完美记忆 0
2017/9/8 11:17:35
时光机的完美记忆 0
2017/9/8 11:17:35
表头列太多,怎么可以左右滑动显示? 回复 见你,人群中 0
2017/7/28 17:02:17
引入中文初始文件报错为什么呀
见你,人群中 0
2017/7/28 17:02:17
引入中文初始文件报错为什么呀
 王林0
2017/8/22 15:56:14
我也是,请问怎么解决
回复
王林0
2017/8/22 15:56:14
我也是,请问怎么解决
回复
 joker 0
2016/10/26 19:10:28
404?
joker 0
2016/10/26 19:10:28
404?
 A Nobody0
2018/2/6 23:06:56
把json文件引入,换成你的json文件
回复
A Nobody0
2018/2/6 23:06:56
把json文件引入,换成你的json文件
回复
 落叶归根 0
2016/10/25 16:10:11
meiyou demo
回复
落叶归根 0
2016/10/25 16:10:11
meiyou demo
回复
 ┿ 阿 鹏 . 0
2016/7/18 11:07:01
demo在哪里。。
回复
┿ 阿 鹏 . 0
2016/7/18 11:07:01
demo在哪里。。
回复
 springData 0
2016/7/15 15:07:19
什么效果也没有什么玩意
回复
查看更多评论
登录后才可以评论
30秒后在评论吧!
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
取消回复
springData 0
2016/7/15 15:07:19
什么效果也没有什么玩意
回复
查看更多评论
登录后才可以评论
30秒后在评论吧!
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
取消回复
|
【本文地址】